今、私のメインのお仕事はウェブサイトのデザインだったり、ウェブサイト制作だったり、はたまたロゴデザインだったり、いろんなデザインに関連しています。
この記事ではどんな風にして今の私に至ったのかについて書こうと思います。
ウェブやデザインの世界に興味がある方の参考になれば幸いです。
ウェブデザイナーになろうと思ったきっかけ。
私は学生時代に美大やデザインスクールに通っていた経験がなく、ウェブデザイナーになるまでデザインについて学んだことも、ウェブ制作の知識もまったくありませんでした。
大学卒業後は医療機器メーカーで8年間勤務し、結婚を機に退職。
退職後、出産を経験した私は子育てしながらできることを探し、元々、絵を描くことやデザインをすることに興味があったことで、当時勢いがあったハンドメイドアクセサリー作家に転身しました。
約2年半作品づくりに没頭したことで、定期的に購入してくれるお客様ができたり、実店舗での販売もできるようになったりしましたが、子育てとの同時進行だったことで、行きたいときに買い付けに行けず、アイデアが浮かんだときに創作できない環境が、理想の作家活動からかけ離れてしまい、理想と現実とのギャップがどんどんストレスに・・。
そのうえ、理想の作品作りを求めれば求めるほど、作品作りにかかる先行投資も高くなっていき、「これは理想的な働き方ではない!」と思い、継続を断念しました。
また働き方を模索し始めたころ、ちょうどデジタルハリウッド(デジハリ)のママクラスの広告を見つけました。
デザインすることも、ウェブブラウジングも好きだったこと、さらに、子連れOKでウェブデザイナーの知識を学べるなんて最高!(今はコロナの影響で状況が変わっているようですが)ということで入学を即決しました。
6ヶ月間のウェブデザイン学習(デジタルハリウッド ママクラス)。
ウェブデザインの学習方法は大きく分けて以下の3つです。
- 独学
- オンラインスクール
- 通学スクール
私は全くの未経験だったので独学はモチベーションを継続させる自信が持てず、また、子育て中の身だったので決まった時間に通学するスクールも候補から外しました。
オンラインスクールの中で選んだのがデジタルハリウッド大阪校でした。
その理由は、知人が通っていたこと、当時ママに特化したクラス(しかも子連れOK)があったのはデジハリだけだったからです。今はコロナの影響もあって他にもいいスクールはあるかもしれません。
学習を継続するうえで自分に合った環境は大事なので、スクール選びの際は慎重に探すのがいいと思います。

入学前の準備
私の場合は自宅に必要最低限のPCやAdobeのソフトなどの環境が整っていたので、特に何も準備しませんでした。
PCがない方は、最初はそんなに高価ものでなくても、学習をスムーズにするために環境を整えておいた方がいいと思います。
Adobeのソフトは入学後にお得に購入できるはずなので、確認してみるといいと思います。
当時、実際にかかった費用
| 項目 | 金額 |
|---|---|
| スクール費用 | 約54万円 |
| PC・ソフトなど | 既存のものを使用 |
| サーバー、ドメインなど | 約2万円 |
| 学習書籍等 | 約2万円 |
| 合計 | 約58万円 |
自宅に設備がない場合、上記プラス30万円くらいはみておいた方がいいかなと思います。
金額だけみると大きな数字ですが、スキルを習得さえすれば回収できる費用なので、自己投資くらいに思って取り組むのがいいです。
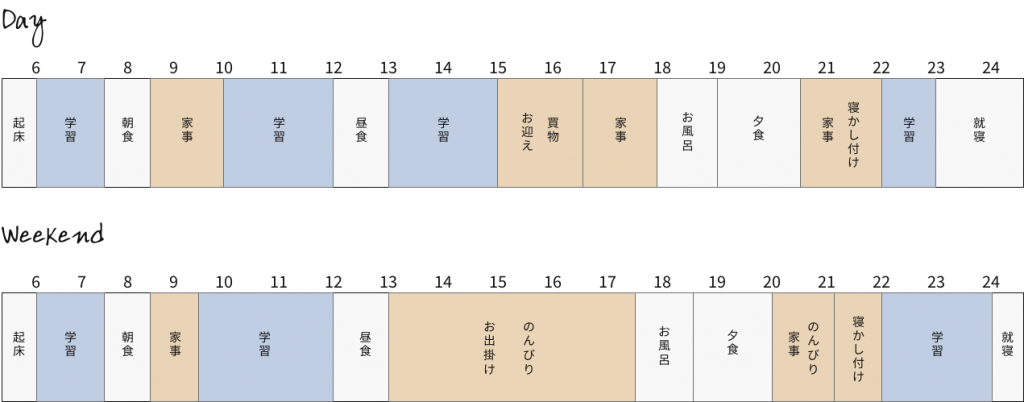
当時の学習スタイル
私の場合は、ライブ授業以外はほぼ自宅でのオンライン学習。
週1回(1回2〜3時間)程度、課題チェックのときだけデジハリに行くスタイルでした。
子供が幼稚園に入るタイミングだったことや、子連れだと学習が全く捗らなかったこともあり、この進め方で落ち着きました。それでも、子連れでも行ける!という安心感は心のゆとりにも繋がりました。
私とは逆にガンガン子連れでスクールに行ってるママもいました。
ぞれぞれ置かれている環境や自分に合ったスタイルで、無理なく学習できるスタイルを選ぶことができました。
私においては、ほぼオンラインだったこともあり移動時間もなく、マイペースかつハイペースに学習を進められましたと思います。結果、課題やオンライン教材を2、3回復習できました。
今は課題の提出もオンラインでできるようになっているようですので、今まで以上に学習を進めやすくなっていると思います。

デジハリの課題
当時の課題は、スキルチェックなどの小さなものを除くと、中間課題と卒業制作の2つです。
中間課題は入学してから3ヶ月後にあります。
私のときは、ランディングページ(LP)のデザインとコーディングでした。
ちなみに私が提出した中間課題はこちら。3週間程度でデザインとコーディングを完成させました。
(今みるとほんとに拙いデザインですが、がんばって仕上げた記憶ある・・)
当時の私はLPと通常サイトの違いすらよくわからず、初めてのデザイン、コーディングに手こずった記憶があります。

最後の課題は卒業制作です。以下のことをすべて一人で実践していきます。
制作期間は約1ヶ月半。
- クライアント探し
- ヒアリング
- 企画書作成
- サイトマップ、ワイヤーフレーム制作
- サーバー、ドメイン取得、設置
- デザイン制作
- コーディング
- 公開作業
- SEO関連対応(人によっては実施)
この経験がその後の実務でとても役立ち、卒業後も最低限のことは一人でできるようになりました。
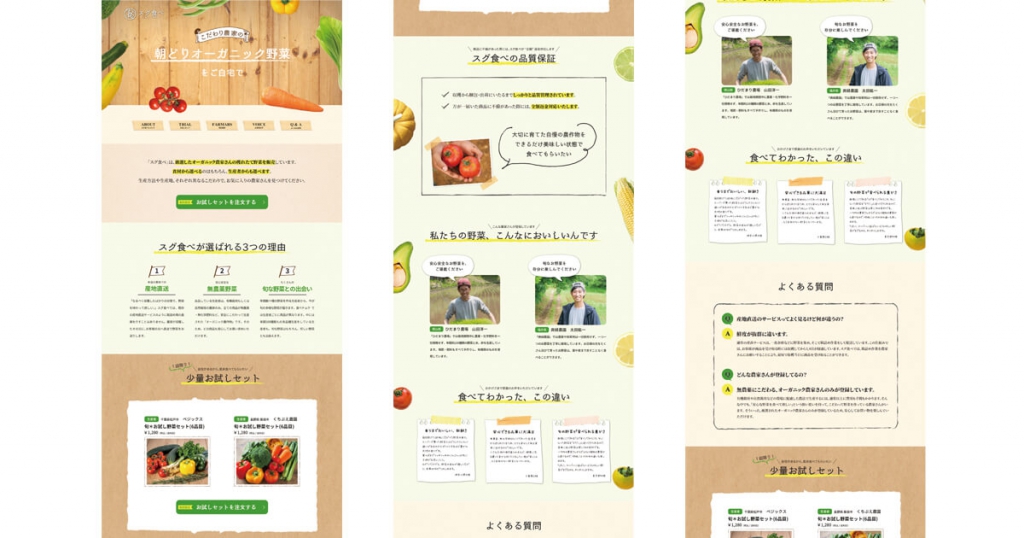
私の卒業制作はこちら。このウェブサイトは今でもお店の顔としてがんばってくれています。

卒業制作の際には、WordPressにも挑戦しました。
WordPress制作の知識と経験ゼロの状態から、書籍3、4冊を読み漁り、あーでもないこーでもないを繰り返しながら、何とか形にすることができました。
また、制作だけではなく、企画発表と卒業制作発表の2つの発表の場が与えらるので、企画書作成とプレゼンも経験できます。先生からの厳しくも温かい指導をいただけることもあって、会社員時代よりもプレゼンスキルがアップしたと思います。
この卒業制作においては有り難いことに、デジハリの先生方から優秀な作品として選んでいただき、2018年デジハリ大阪校クリエイターズオーディションに出場することができました。
こうして制作と発表を終え、約6ヶ月間通ったデジハリを無事卒業しました。
卒業制作作品の中で、特に優秀とみなされた作品の制作者のみが出場できるイベント。毎年春と秋2回開催。
イベントには制作会社やプロのデザイナーが集い、気になる制作者には直接スカウトすることもあります。
就職先を見つけたい、仕事につなげたいデジハリ生にとっては貴重な場です。
デジハリ卒業後すぐにしたこと。
卒業制作の納品、公開
卒業制作時にお世話になったクライアント様へウェブサイトを納品し、公開作業を行いました。
ウェブデザイナーとしての一歩を実感したことを覚えています。
クリエイターズオーディションの準備
クリエイターズオーディション出場に向けて、卒業制作のサイトおよび企画書のブラッシュアップ、名刺・ポートフォリオ(A3紙媒体)の制作を行いました。
仕事探し
実績作りとスキルアップに向けてウェブ関連の時短の仕事を探しました。
企業様数社に話を伺うなどしましたが、当時、どこもフルタイムで働ける人を希望されていて、駆け出しウェブデザイナーかつ子持ちママの時短勤務を受け入れてくれる会社は見つかりませんでした。
今はコロナの影響もあって、在宅ワークに寛容な企業様も増えているようなので、当時よりは探しやすくなっているかもしれません。
当時の私は、自分でなんとかして実績を作らないと!と思い、一旦仕事探しをお休みして実績作りに集中することにしました。
実績作り
まずは営業に必要なポートフォリオサイト制作に取り掛かりました。当時のポートフォリオサイトはこちら。
作品が映えるように徹底してシンプルなデザインに。制作期間は約3週間。

次に、身近な人の会社のウェブサイトを制作させていただきました。ウェブサイトの他に、ロゴや名刺の制作も合わせて行いました。作ったサイトはこちら。

こうしてウェブサイトの制作を積み重ねていくことで、デザインやコーディングのスキルがデジハリ卒業時に比べて格段に上がりました。
もし仕事探しや何か別のことでつまづいてしまったときは、立ち止まらずに手を動かしてみる。そうすることで確実に自分のレベルアップにつながることを実感できました。
自分のスキルに少しずつ自信がついてきた段階で、自分の周りに「ウェブ関連の仕事を始めたこと、探している」ことを発信していきました。
その甲斐あって、知人から知人に伝わり、ちょこちょことお仕事の話をいただけるようになっていきました。
今の活動について。
卒業してから1年半たったときのことについては、note記事に詳しくまとめているので、こちらを参考にしていただければ幸いです。

この記事を書いている今は、上のnote記事からは1年、デジハリ卒業してからは約2年半がたったことになります。
今も変わらずウェブデザイナーとしてお仕事をしていますが、取り組んでいることは結構変わりました。
以前はウェブ制作、どちらかといえば構築(コーディング含む)がメインの仕事が多かったのですが、今はデザイン制作をメインにしています。具体的にはウェブサイトのデザインだったり、ロゴのデザインだったり、SNSのヘッダーやサムネ、はたまたLステップなどのリッチメニューなどです。
構築のお仕事もしますが、コーディングというよりは、WordPressでの既存テーマを使った構築・カスタマイズや、ウェブサイトのコーディングを少しする程度です。
ここら辺の考え方の変化については、また別の記事でお話しできればと思います。
以上が、どうしてこの働き方を選んだのかと、ウェブデザイナーになるまでのお話しでした。
何かしらの参考になれば幸いです。